Aus- & Weiterbildung
 Back-to-School: Aus dem Klassenzimmer vom CAS E-Commerce & Online-Marketing. So haben unsere #Digitaltalents den Kurstag mit Luzia Hafen (Stimmt AG) erlebt:
Back-to-School: Aus dem Klassenzimmer vom CAS E-Commerce & Online-Marketing. So haben unsere #Digitaltalents den Kurstag mit Luzia Hafen (Stimmt AG) erlebt:
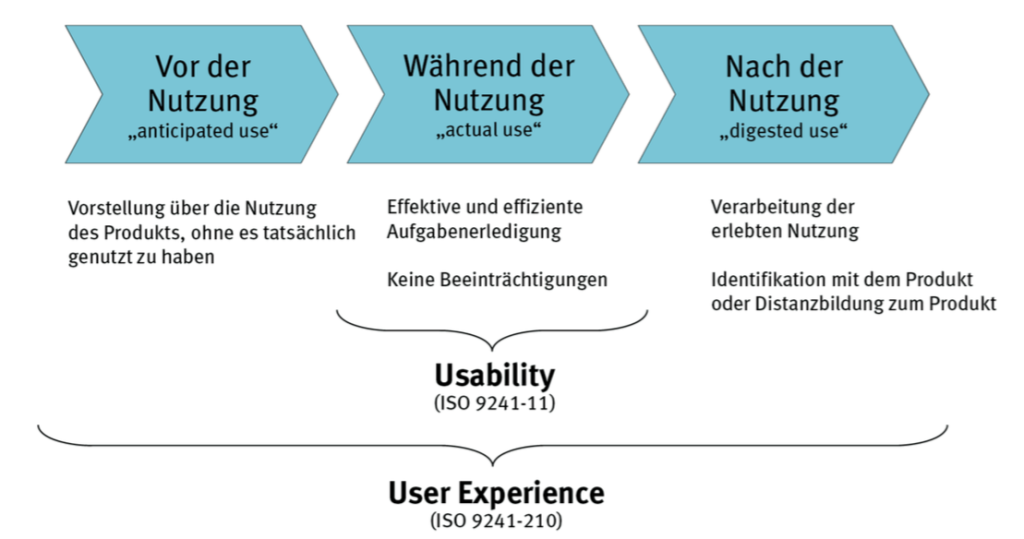
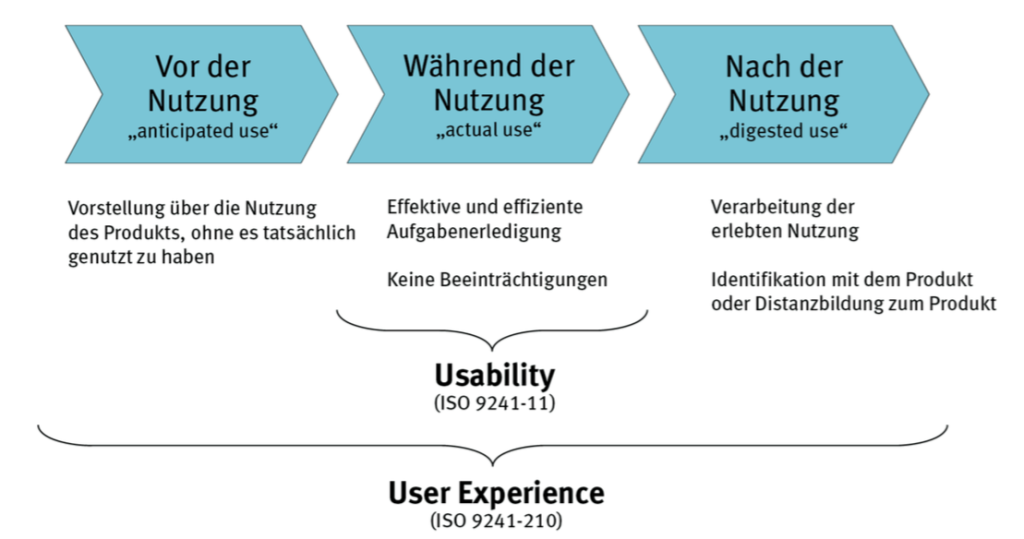
 Bildquelle: Geis, Johner, Beuth Verlag
Bildquelle: Geis, Johner, Beuth Verlag
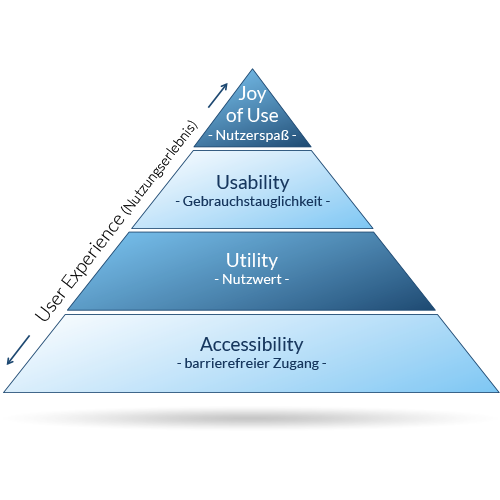
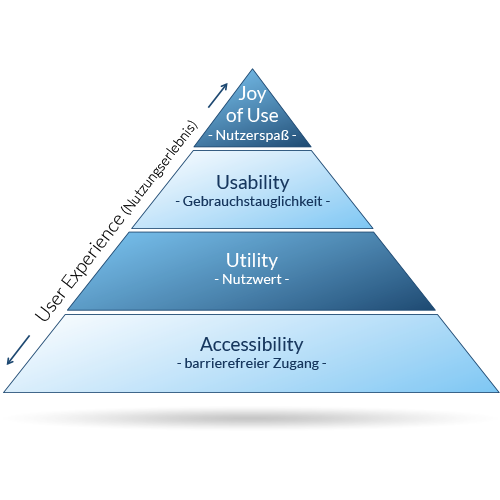
 Bildquelle: http://fokus-ux.de/ux-design
Eine gute Usability fördert eine gute User Experience und ist damit ein wichtiger Teil eines Webprojektes. Hat man diese gut konzipiert, steht einer guten Webseite, die für die Kunden relevant und attraktiv ist, nichts mehr viel im Wege.
Bildquelle: http://fokus-ux.de/ux-design
Eine gute Usability fördert eine gute User Experience und ist damit ein wichtiger Teil eines Webprojektes. Hat man diese gut konzipiert, steht einer guten Webseite, die für die Kunden relevant und attraktiv ist, nichts mehr viel im Wege.
Zusammenfassung vom Tag 3 Usability, Webkonzept und Accessibility im CAS E-Commerce & Online-Marketing von Adrian Hess, Woche-Pass AG | Facebook | Xing | LinkedIn | Instagram | Twitter Beim nächsten CAS live dabei sein? Hier der Link zur Ausschreibung CAS E-Commerce & Online-Marketing. Persönliche Beratung gewünscht? Einfach Prof. Martina Dalla Vecchia ein E-Mail schreiben und einen Termin vorschlagen. Mehr über Internet-Strategie erfahren? Hier der Link zum eBook Relaunch und Usability von Vera Brannen
zurück zu allen Beiträgen
CAS E-Commerce & Online-Marketing 2017: Usability für Website und Webshop
23. April 2017
 Back-to-School: Aus dem Klassenzimmer vom CAS E-Commerce & Online-Marketing. So haben unsere #Digitaltalents den Kurstag mit Luzia Hafen (Stimmt AG) erlebt:
Back-to-School: Aus dem Klassenzimmer vom CAS E-Commerce & Online-Marketing. So haben unsere #Digitaltalents den Kurstag mit Luzia Hafen (Stimmt AG) erlebt:
Website Marketing: Usability für Website und Webshop
Unter Usability versteht man die Nutzung- oder Gebrauchstauglichkeit (digitaler) Produkte. Wichtig hier bei sind so genannte Personas, Archetypen von Benutzergruppen. Was für die eine Gruppe einfach und intuitiv ist, kann für eine andere Gruppe kompliziert und unverständlich sein. Usability wird nach ISO 9241-11 wie folgt definiert: «Usability ist das Ausmaß, in dem ein System durch bestimmte Benutzer in einem bestimmten Nutzungskontext genutzt werden kann, um bestimmte Ziele effektiv, effizient und zufriedenstellend zu erreichen.» Vielen ist der Begriff User Experience (UX) geläufiger, was aber nicht mit Usability gleichgesetzt werden kann. Usability ist ein Bestandteil der UX. User Experience lässt sich am besten als Nutzungserlebnis oder Nutzungserfahrung übersetzen. Der Nutzer soll sich für das Produkt begeistern oder das Nutzungserlebnis begeisternd empfinden. User Experience wird gemäss ISO 9241-210 wie folgt definiert: «Wahrnehmungen und Reaktionen einer Person, die aus der tatsächlichen und/oder der erwarteten Benutzung eines Produkts, eines Systems oder einer Dienstleistung resultieren. […] Dies umfasst alle Emotionen, Vorstellungen, Vorlieben, Wahrnehmungen, physiologischen und psychologischen Reaktionen, Verhaltensweisen und Leistungen, die sich vor, während und nach der Nutzung ergeben.» Bildquelle: Geis, Johner, Beuth Verlag
Bildquelle: Geis, Johner, Beuth Verlag
Usability: Grundsätze der Dialoggestaltung
Die Grundsätze der Dialoggestaltung richten sich nach ISO 9241 und sind folgende:- Aufgabenangemessenheit
- Selbstbeschreibungsfähigkeit
- Erwartungskonformität
- Lernförderlichkeit
- Steuerbarkeit
- Fehlertoleranz
- Individualisierbarkeit
 Bildquelle: http://fokus-ux.de/ux-design
Eine gute Usability fördert eine gute User Experience und ist damit ein wichtiger Teil eines Webprojektes. Hat man diese gut konzipiert, steht einer guten Webseite, die für die Kunden relevant und attraktiv ist, nichts mehr viel im Wege.
Bildquelle: http://fokus-ux.de/ux-design
Eine gute Usability fördert eine gute User Experience und ist damit ein wichtiger Teil eines Webprojektes. Hat man diese gut konzipiert, steht einer guten Webseite, die für die Kunden relevant und attraktiv ist, nichts mehr viel im Wege.
Zusammenfassung vom Tag 3 Usability, Webkonzept und Accessibility im CAS E-Commerce & Online-Marketing von Adrian Hess, Woche-Pass AG | Facebook | Xing | LinkedIn | Instagram | Twitter Beim nächsten CAS live dabei sein? Hier der Link zur Ausschreibung CAS E-Commerce & Online-Marketing. Persönliche Beratung gewünscht? Einfach Prof. Martina Dalla Vecchia ein E-Mail schreiben und einen Termin vorschlagen. Mehr über Internet-Strategie erfahren? Hier der Link zum eBook Relaunch und Usability von Vera Brannen
Kommentare
Keine Kommentare erfasst zu CAS E-Commerce & Online-Marketing 2017: Usability für Website und Webshop