Entwicklung eines «Web-Accessibility» Reifegradmodells
Barrierefreies Webdesign ermöglicht, dass eine Webseite auch für Menschen mit Beeinträchtigungen wahrnehmbar, bedienbar und verständlich ist.
Von Blindheit bis hin zu altersbedingten Einschränkungen, können die Beeinträchtigungen verschiedene Formen annehmen, was die Bedienung einer Webseite zu einer grossen Herausforderung macht. Möchte ein Nutzer ohne Beeinträchtigungen eine Sitzplatzreservierung an einer Veranstaltung vornehmen, so kann er auf der Webseite auf ein mit grüner Farbe markiertes Feld klicken (grün steht üblicherweise für «Frei», rot für «Besetzt»). Möchte hingegen ein blinder Nutzer eine Sitzplatzreservierung vornehmen, so muss er sich durch alle Plätze im Saal durchklicken bis er einen freien Sitzplatz gefunden hat, da er die Farbe nicht sehen kann. Dem kann allerdings entgegengewirkt werden, in dem die freien oder besetzten Plätze speziell im Code deklariert werden – dies um nur ein Beispiel der Anforderungen an barrierefreies Webdesign zu nennen.
Leider erfüllen nur die wenigsten Schweizer Webseiten die Anforderungen an barrierefreies Webdesign. Möchte ein Unternehmen/eine Institution einen ersten Schritt in diese Richtung wagen oder gar die Webseite auf Barrierefreiheit zertifizieren lassen, so übernimmt die Stiftung „Zugang für Alle“ als unabhängige Zertifizierungs- und Beratungsstelle diesen Dienst. Dafür muss als allererster Schritt der Wissensstand des Unternehmens/der Institution im Bereich der Web-Barrierefreiheit eingeschätzt werden. Erfahrungsmässig ist der Wissenstand unzureichend und schwer einschätzbar.
Aus diesem Grund wurde in einer Projektarbeit des Instituts für Business Engineering FHNW mit Unterstützung durch das Hightech Zentrum Aargau ein «Web-Accessibility-Reifegradmodell» entwickelt. Dieses Instrument dient zur Ermittlung des Reifegrads eines Unternehmens/einer Institution, um herausfinden zu können, wo Handlungsbedarf besteht und wo sich das Unternehmen/die Institution verbessern kann. Die zentrale Frage dabei lautet:
«Wie reif ist das Unternehmen/die Institution, um eine barrierefreie Webseite erstellen zu können?»
Um diese Frage beantworten zu können, wurden über 50 bestehende Reifegradmodelle auf deren Eignung analysiert. Keines der Reifegradmodelle konnte das Thema Web-Accessibility vollständig abdecken, weshalb ein neues Modell auf der Grundlage der bewährten Capability Maturity Modell Integration (kurz CMMI) sowie Digital Accessibility Maturity Modell (kurz DAMM) entwickelt wurde.
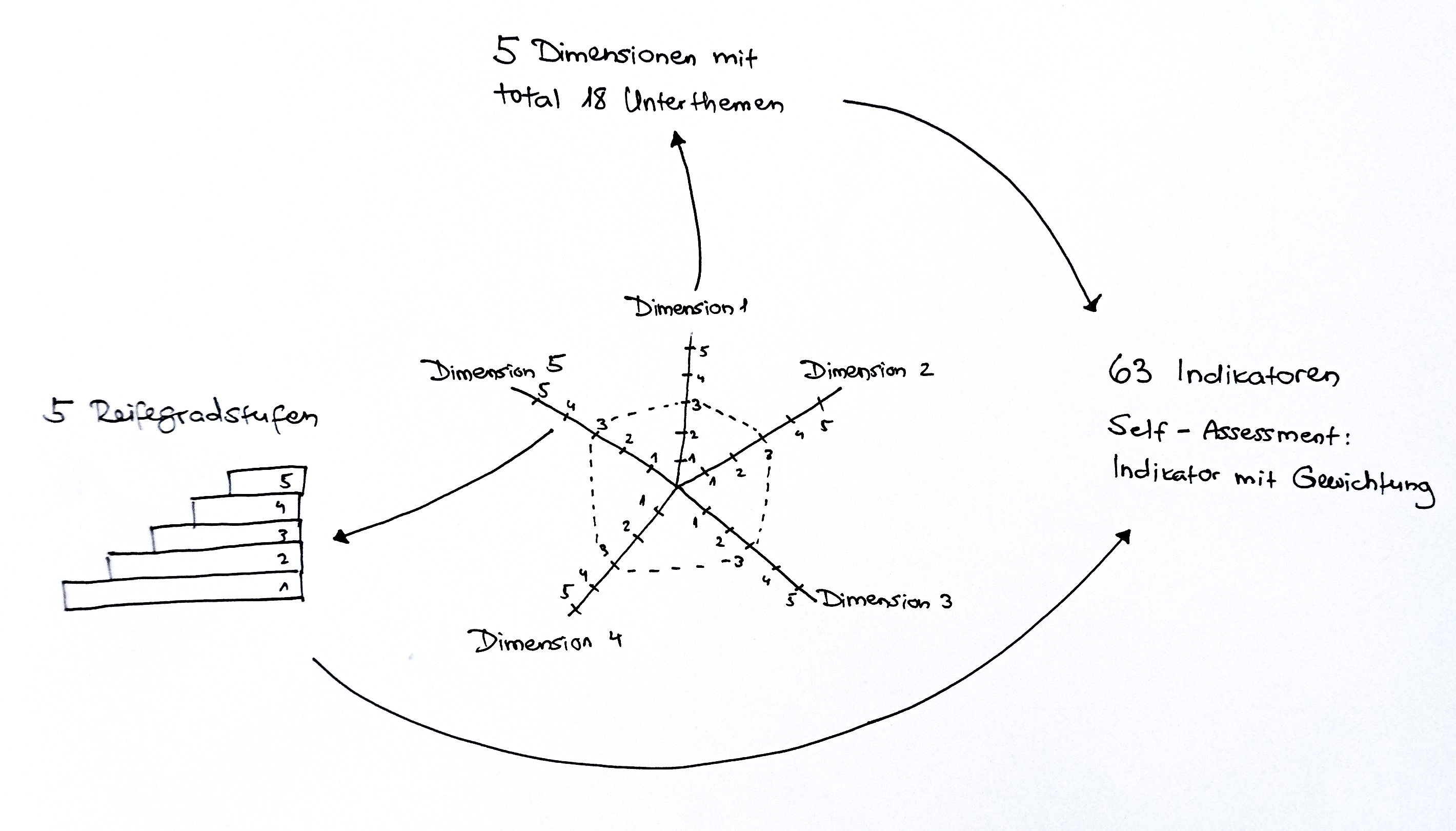
Das im Projekt entwickelte Reifegradmodell umfasst fünf Reifegradstufen – von der Stufe 1 Anfänger bis zur Stufe 5 Experte. Ein Unternehmen/Institution auf der tiefsten Stufe führt Projekte ad hoc und chaotisch durch, dokumentiert die Prozesse nicht und trifft bei der Barrierefreiheit auf unbekanntes Gebiet. Ein Unternehmen/ Institution auf der höchsten Reifegradstufe hingegen hat das Thema Barrierefreiheit in der Strategie und im Leitbild verankert, ist ein Vorreiter in diesem Gebiet und bezieht die Usergruppe im gesamten Entwicklungsprozess mit ein. Die höchste Reifegradstufe ist sehr schwer zu erreichen. Um eine barrierefreie Webseite erstellen zu können, sollte man mindestens die Stufe 3 erzielen, denn Unternehmen/Institutionen auf dieser Reifegradstufe sind gut organisiert, besitzen das notwendige Knowhow und beziehen Experten für die Beratung mit ein.
Neben den Reifegradstufen besteht das Reifegradmodell aus fünf zentralen Dimensionen mit jeweils 3 bis 4 Unterthemen. Diese umfassen die folgenden Gebiete:
- Wissen zum Thema Barrierefreiheit
- Richtlinien, Vorgaben und Akzeptanz unternehmensintern
- Entwicklung der barrierefreien Webseite
- Projektmanagement
- Weiterführung und –Entwicklung der barrierefreien Webseite
Je nachdem, um welche Zielgruppe (Auftraggeber oder Auftragnehmer) es sich handelt, werden die Dimensionen unterschiedlich gewichtet. Anhand 63 Indikatoren, welche aus Interviews mit Experten sowie bestehenden und potenziellen Kunden erarbeitet wurden, können die beiden Zielgruppen ihre Reife beurteilen.
Abb. 1 Zusammensetzung des entwickelten Reifegradmodells (IBE, FHNW)
Auf der Basis der ermittelten Reife und der Komplexität der Webseite kann der Entwicklungsprozess optimiert werden. Die Kunden sind in der Lage, eine kosteneffiziente Zertifizierung durchzuführen. Des Weiteren kann das Reifegradmodell als Leitfaden bei Interviews sowie als Arbeitsinstrument bei der Einarbeitung neuer Mitarbeiter im Bereich der barrierefreien Entwicklung und/oder Beratung angewendet werden.
Mit dem Abschluss des Projektes sind die Grundlagen des Reifegradmodells gesetzt. Angestrebt wird eine laufende Optimierung des Modells. So wird als nächster Schritt das Reifegradmodell von der Brugger Webagentur Threeway AG webbasiert umgesetzt, um damit reelle Datensätze aus der Praxis sammeln zu können.
Lidija Stoilova
Wissenschaftliche Assistentin, IBE
Telefon: +41 56 202 74 08
E-Mail: lidija.stoilova@fhnw.ch